14 โทนสีที่น่าสนใจสำหรับการสร้างเว็บไซต์

สีเป็นส่วนสำคัญในทุกๆ อย่าง เป็นเรื่องที่ไม่ควรมองข้าม ดังนั้นการใช้สีสำหรับเว็บไซต์ จึงเป็นเรื่องจำเป็นสำหรับนักออกแบบด้วยเช่นกัน
เพราะการใช้สีมีส่วนในการดึงดูดความสนใจต่อผู้ใช้งาน และยังแสดงให้เห็นถึงภาพลักษณ์ของบริษัทของคุณอีกด้วย
นี่คือเหตุผลที่หนึ่งที่ “สี” เป็นเครื่องมือที่ทรงพลังที่สุดของนักออกแบบ UI สำหรับนักออกแบบหลายคนถึงแม้ว่าจะชำนาญแค่ไหนบางทีก็ไม่สามารถหาสีที่เหมาะสมกับชิ้นงานหรือโปรเจกต์ได้ จึงใช้เวลาส่วนใหญ่ไปกับการค้นหาโทนสีที่สมบูรณ์แบบ วันนี้เราจึงได้รวบรวมโทนสีที่น่าสนใจกับการทำเว็บไซต์มาเป็นไอเดียให้กับทุกคนว่ามีโทนสีไหนที่น่าสนใจบ้าง ในงานออกแบบโดยตัวอย่างได้ยกมาจาก awwwards

สีสันและความสมดุล
โทนสีอบอุ่นและโทนเย็นผสมผสานกันแต่รักษาความสมดุลไม่โดดเด่นเกินไป ตั้งแต่สีเขียวอมฟ้าที่น่าดึงดูดใจไปจนถึงสีเอิร์ธโทน โทนสีนี้เหมาะสำหรับ: การออกแบบที่ดูวัยรุ่น และทันสมัย
เน้นสีสดใส
เฉดสีฟ้าและสีม่วงผสมผสานกับสีแดงและสีส้มที่สะดุดตาในการผสมผสานนี้ สังเกตว่าความแตกต่างระหว่างพื้นหลังสีน้ำเงินสดกับสีแดงส้ม สามารถดึงดูดสายตาไปยังตำแหน่งที่เหมาะสมในทันที ตั้งแต่ด้านบนของหน้าลงไปจนถึงวิดีโอที่ด้านล่าง ทำให้ผู้ใช้งานเห็นภาพได้ชัดมากขึ้น

ธรรมชาติและพื้นดิน
ความรู้สึกของการถูกห้อมล้อมด้วยท้องฟ้าสีครามแสนสบายและบรรยากาศกลางแจ้ง จะถูกปลุกขึ้นมาทันทีด้วยโทนสีที่ “ธรรมชาติ” เหมาะอย่างยิ่งสำหรับการออกแบบที่เกี่ยวข้องกับธรรมชาติ การผสมสีในรูปแบบนี้อาจมีประโยชน์สำหรับโครงการที่เน้นความใส่ใจต่อสิ่งแวดล้อม
เย็นและสดชื่น
สีน้ำเงินอิมพีเรียลเข้มและสีเขียวมรกตมารวมกันในโครงร่างนี้เพื่อสร้างสีที่สะอาดและสดชื่น ชวนให้นึกถึงมหาสมุทรหรือฉากที่เกี่ยวข้องกับน้ำ การผสมผสานนี้เหมาะอย่างยิ่งสำหรับการออกแบบที่ต้องการสื่อถึงภาพลักษณ์ที่สงบและน่าเชื่อถือ

กล้าหาญและดูมีชีวิตชีวา
การผสมผสานที่สะดุดตาของสีแดงปะการังและสีเทอร์ควอยซ์ พร้อมด้วยเฉดสีฟ้าอื่นๆ นั้นมีทั้งความสดใสและความกล้าหาญ บลูส์ที่เย็นกว่านั้นได้รับการชดเชยอย่างยอดเยี่ยมด้วยสีที่โดดเด่น ทำให้เป็นโทนสีที่สมบูรณ์แบบสำหรับการออกแบบที่ดูล้ำสมัยและทันสมัย
Vermillion และ Russian Green
เทคนิคทั่วไปที่ใช้โดยเว็บไซต์สมัยใหม่ หน้านี้สร้างความคอนทราสต์ที่น่าดึงดูดโดยการรวมพื้นหลังสีดำเข้ากับสีที่เน้นตัวหนา ในกรณีนี้ ความหลากหลายของสีแดง เช่น สีแดงชาดและสีน้ำตาลแดง เสริมด้วยสีเขียวรัสเซียที่ทำให้งานดูมีซอฟต์ลง

Stylish and Sophisticated
โทนสีที่หรูหรานี้ผสมผสานโทนสีเข้มเพื่อสร้างลุคที่สะอาดตาและซับซ้อน เฉดสีเทาและน้ำเงินเหมาะสำหรับการออกแบบที่ดูหรูหราเรียบง่าย
สีม่วงเข้มและสีน้ำเงิน
โทนสีที่มืดและลึกลับพร้อมการเน้นสีน้ำเงินสดใสนี้เป็นไปตามเทรนด์การออกแบบเว็บไซต์ที่แพร่หลาย: การใช้สีพื้นหลังสีเข้มพร้อมสีที่สว่างเพื่อทำให้ภาพโดดเด่น

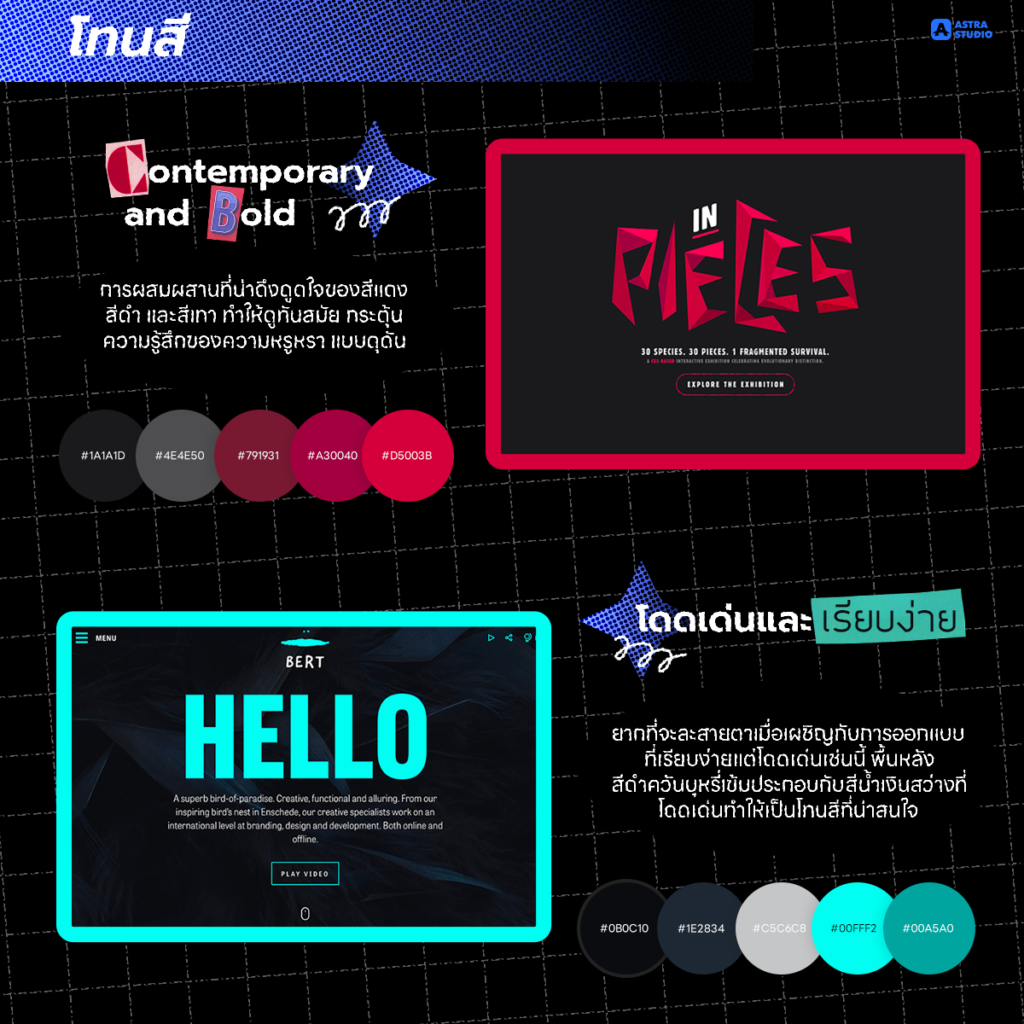
Contemporary and Bold
การผสมผสานที่น่าดึงดูดใจของสีแดง สีดำ และสีเทา ทำให้ดูทันสมัย กระตุ้นความรู้สึกของความหรูหรา แบบดุดัน
โดดเด่นและเรียบง่าย
ยากที่จะละสายตาเมื่อเผชิญกับการออกแบบที่เรียบง่ายแต่โดดเด่นเช่นนี้ พื้นหลังสีดำควันบุหรี่เข้มประกอบกับ สีน้ำเงินสว่างที่โดดเด่นทำให้เป็นโทนสีที่น่าสนใจ

พื้นผิวและไดนามิก
Dark sienna สีชาร์โคล และสีม่วงแดงอ่อนทำให้โทนสีนี้เป็นสิ่งที่ต้องมีสำหรับผู้ที่มองหาลุคและสัมผัสที่หรูหรา ล้ำยุค แต่มีชีวิตชีวา การผสมสีแบบนี้สามารถนำไปใช้ได้หลากหลาย ตั้งแต่รายงานขององค์กรที่ดูทันสมัย ไปจนถึงนิตยสาร
Minimal and Warm
สีขาวเปลือกไข่ วานิลลาเข้ม และเทา พร้อมไฮไลท์สีแดงเจลลี่บีนมารวมกันในเว็บไซต์ที่เรียบง่ายแต่อบอุ่น ดูมีชีวิตชีวาเป็นการออกแบบที่ทำให้เว็บไซต์ ดูเรียบง่ายและน่าดึงดูดใจในเวลาเดียวกัน

สะอาดและมีพลัง
เฉดสีฟ้าและสีม่วงในเว็บไซต์นี้ดูสบายตาเป็นพิเศษและกระตุ้นทั้งพลังงานและความสงบสุขในเวลาเดียวกัน สีบลูเบอร์รี่และสีฟ้าผสมผสานอย่างมีศิลปะ พื่อให้ชีวิตชีวาด้วยการผสมผสานสีที่สดชื่นและสบายตา เหมาะสำหรับการออกแบบที่มีเป้าหมายเพื่อกระตุ้นอารมณ์เชิงบวก
Eclectic and Peaceful
การผสมผสานที่ไม่เหมือนใครของโทนสีกาแฟกับสีฟ้าท้องฟ้าและเฉดสีน้ำตาลที่แตกต่างกัน ทำให้โทนสีนี้ดูผ่อนคลายและสบายตา เป็นสิ่งที่ชวนให้นึกถึงร้านกาแฟหรือเลานจ์ที่คุณชื่นชอบ
จะเห็นได้ว่าการใช้สีสำหรับ UI นั้นมีหลายโทนมากๆ สิ่งที่สำคัญคือการใช้สีให้เชื่อมโยงกับธุรกิจของคุณ
เรื่องนี้จะไม่ยากอีกต่อไปถ้าคุณใช้บริการ Astra Studio เพราะเรามีทีมงานเชี่ยวชาญที่สามารถช่วยคุณได้ มาทำเว็บไซต์ของคุณให้โดดเด่นขึ้นด้วยบริการรับทำเว็บไซต์ของเราได้
อย่าลืมกดติดตามช่องทางต่างๆ ของเราเพื่อรับข้อมูลข่าวสารเพิ่มเติมกันนะ
Facebook: https://bit.ly/3RH8WZ6
Medium: https://bit.ly/3V9p2gZ
Website: https://bit.ly/3MbrMX6