10 Trends ออกแบบ UX/UI Mobile ปี 2022

หลังจากที่มีการได้อัพเดทเทรนด์การทำเว็บไซต์ของปี 2022 วันนี้เราจึงนำการออกแบบมือถือมาให้ดูกันบ้างว่า UX UI Mobile ในปี 2022 นั้นมีอะไรกันบ้าง
เพื่อเป็นประโยชน์ให้กับหลายๆคนที่กำลังพัฒนาแอปพลิเคชั่นอยู่ได้มาดูกันว่าในช่วงปีนี้มีอะไรอัปเดตบ้าง สิ่งที่คุณทำนั้นถือว่าล้าสมัยแล้วหรือยัง
Landing Page คืออะไร? พร้อม 5 ตัวอย่าง มัดใจผู้ใช้งาน สำหรับสาย UX UI ปี 2022
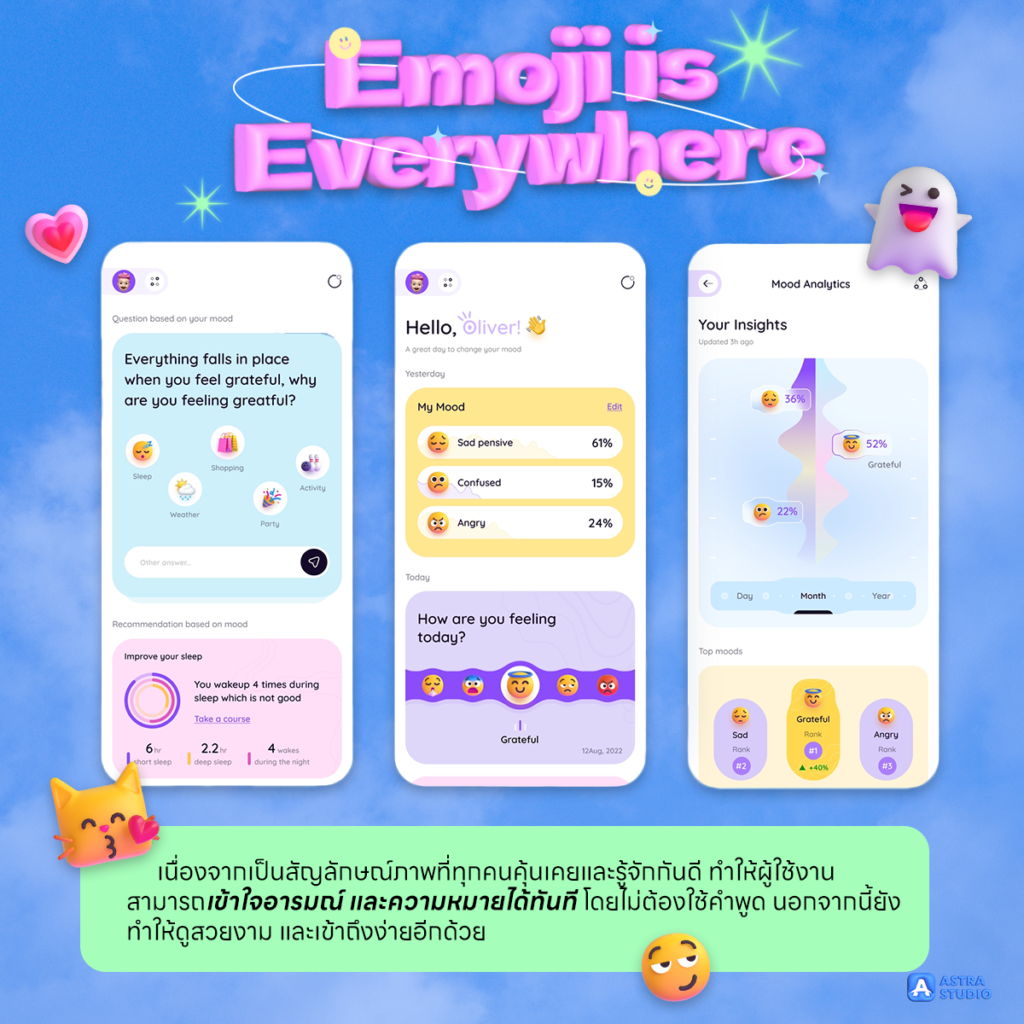
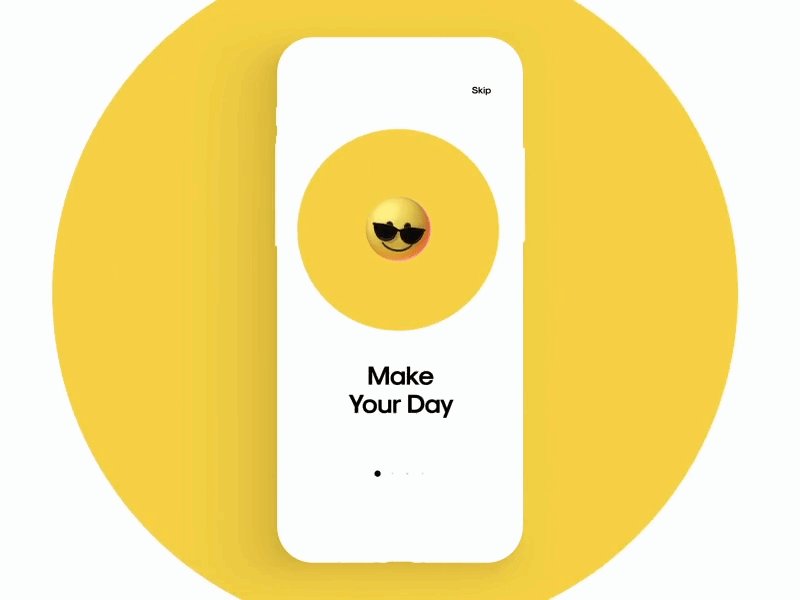
Emoji is Everywhere

เนื่องจากการใช้อิโมจิในการแชทคุยกันในข้อความแล้ว นักออกแบบแอปพลิเคชั่นได้นำอิโมจิเหล่านี้มาใช้ในการทำแอปพลิเคชั่นด้วย เนื่องจากเป็นสัญลักษณ์ภาพที่ทุกคนคุ้นเคยและรู้จักกันดี ทำให้ผู้ใช้งานสามารถเข้าใจอารมณ์ และความหมายได้ทันที โดยไม่ต้องใช้คำพูด

นอกจากนี้ยังทำให้ดูสวยงาม และเข้าถึงง่ายอีกด้วย และแน่นอนว่าการใช้อิโมจิถึงแม้มันจะดีก็จริงแต่ต้องคำนึงด้วยว่าเหมาะกับภาพลักษณ์ของธุรกิจคุณหรือเปล่า
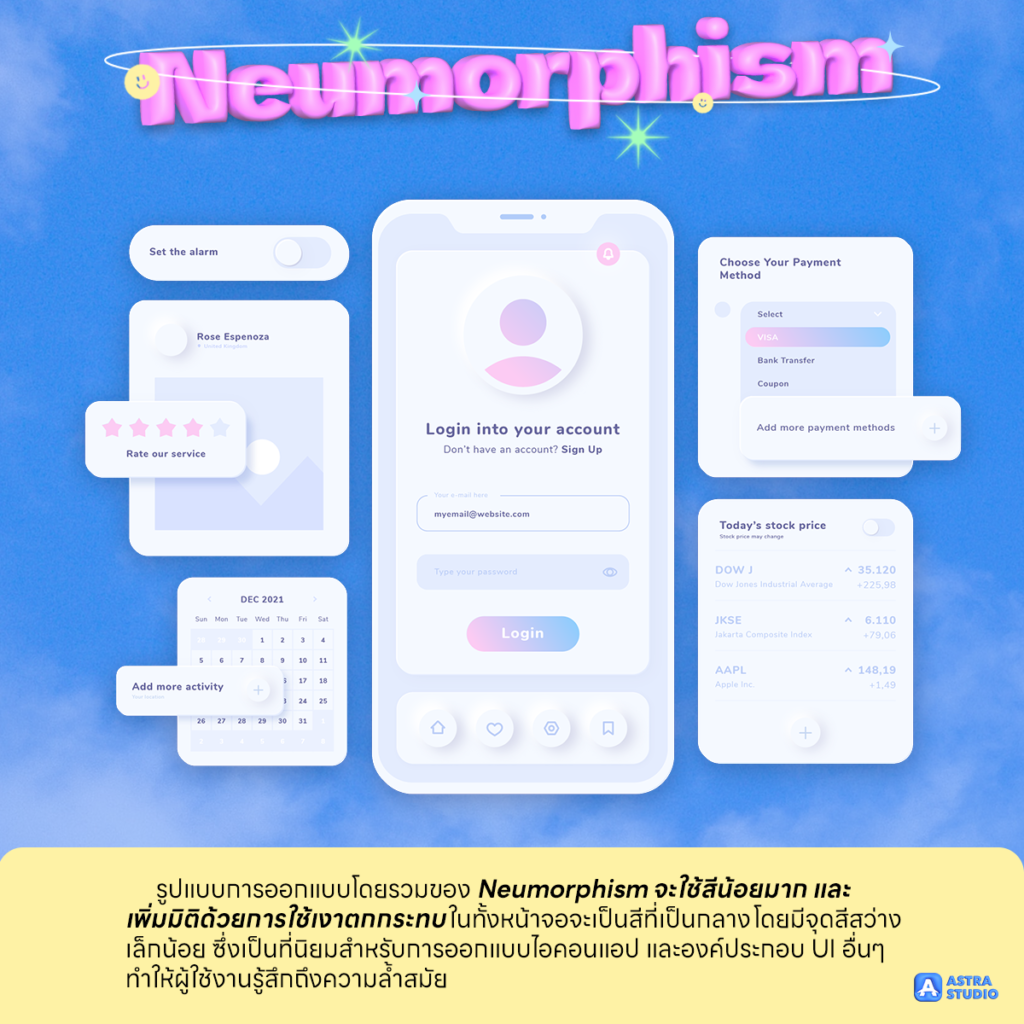
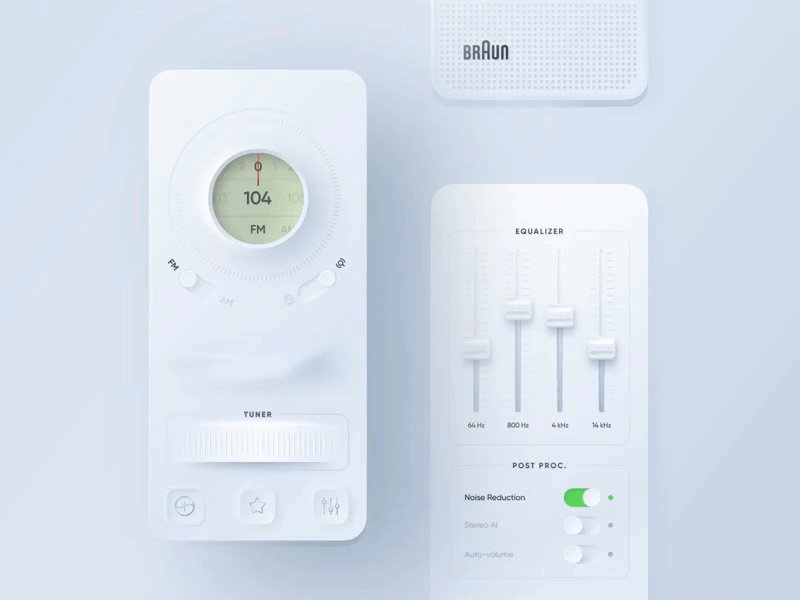
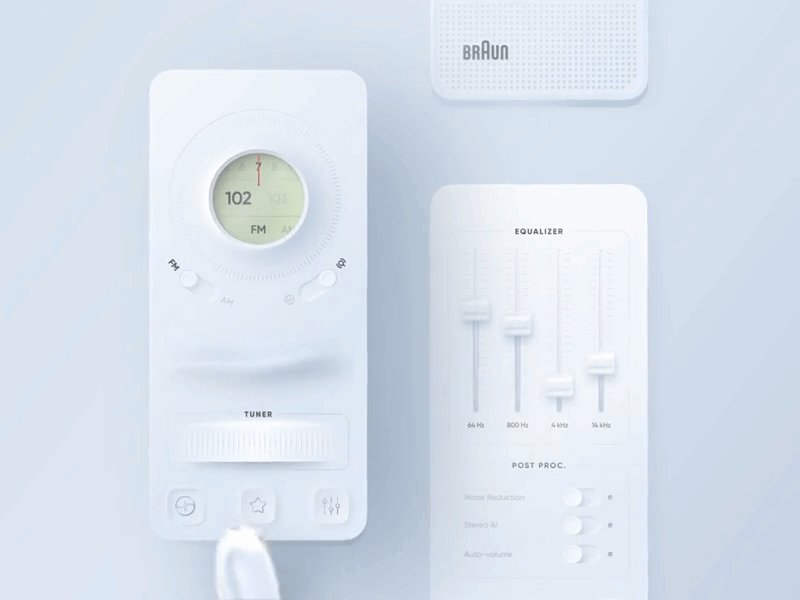
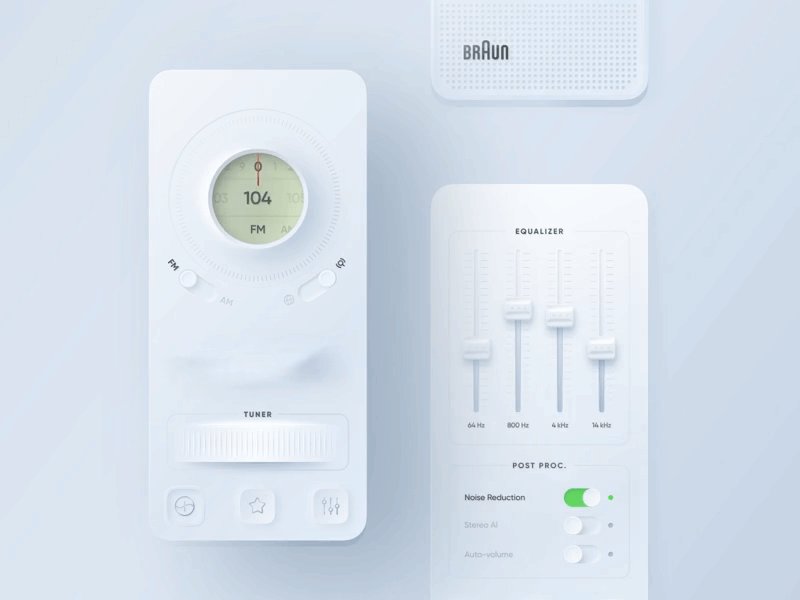
Neumorphism

Neumorphism เป็นวิวัฒนาการของทั้ง Skeuomorphism และ flat design Skeuomorphism เป็นสไตล์การออกแบบที่องค์ประกอบรูปร่าง พื้นผิว และสีของวัตถุในโลกแห่งความเป็นจริง เป็นรูปลักษณ์ที่อยู่ระหว่างกราฟิกแบบ Flat และ 3D

รูปแบบการออกแบบโดยรวมของ Neumorphism จะใช้สีน้อยมาก และเพิ่มมิติด้วยการใช้เงาตกกระทบ ในทั้งหน้าจอจะเป็นสีที่เป็นกลาง โดยมีจุดสีสว่างเล็กน้อย ซึ่งเป็นที่นิยมสำหรับการออกแบบไอคอนแอป และองค์ประกอบ UI อื่นๆ ทำให้ผู้ใช้งานลึกสึกถึงความล้ำสมัย
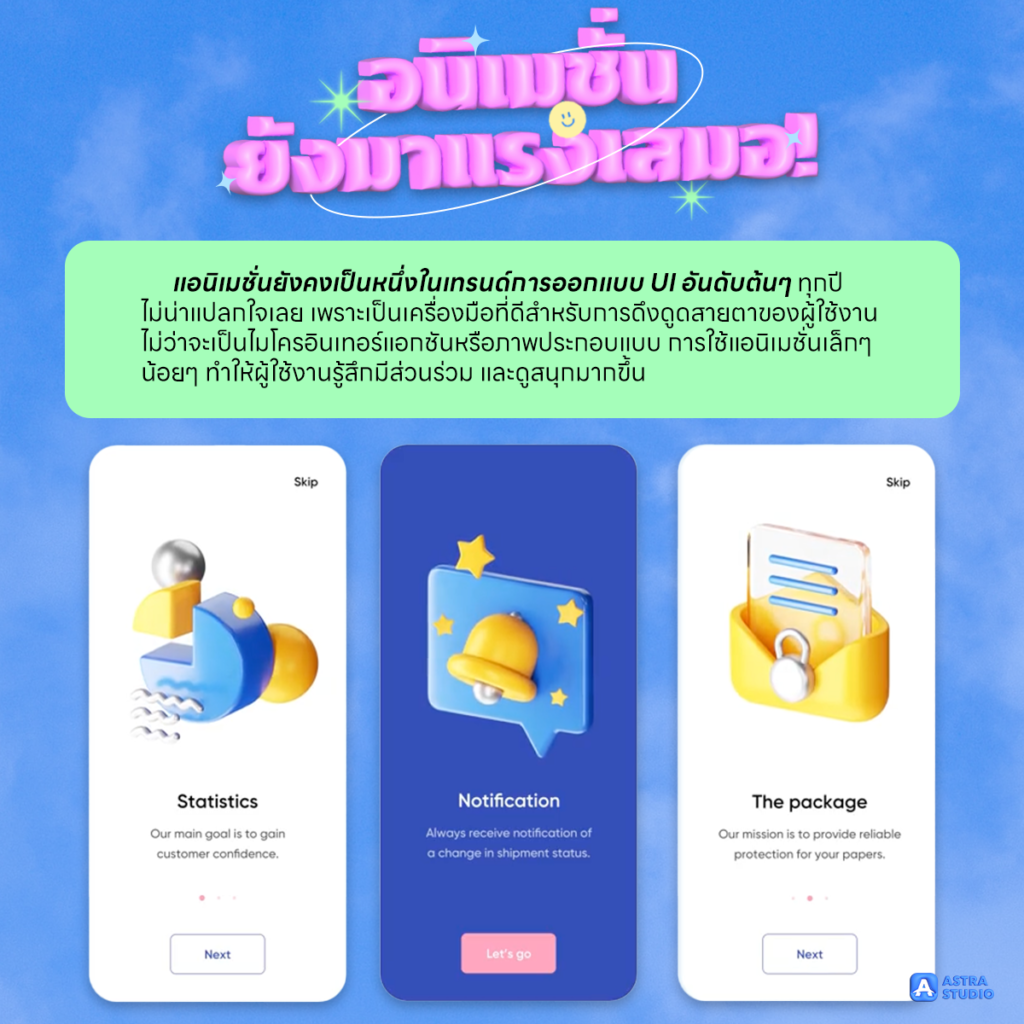
อนิเมชั่นยังมาแรงเสมอ!

แอนิเมชั่นยังคงเป็นหนึ่งในเทรนด์การออกแบบ UI อันดับต้นๆ ทุกปี ไม่น่าแปลกใจเลย เพราะเป็นเครื่องมือที่ดีสำหรับการดึงดูดสายตาของผู้ใช้งาน ไม่ว่าจะเป็นไมโครอินเทอร์แอกชันหรือภาพประกอบแบบ การใช้แอนิเมชั่นเล็กๆ น้อยๆ ทำให้ผู้ใช้งานรู้สึกมีส่วนร่วม และดูสนุกมากขึ้น

สถิติแสดงให้เห็นว่าคนส่วนใหญ่ดูวิดีโออธิบายก่อนใช้แอป แนวโน้มการออกแบบแอนิเมชั่นและการเคลื่อนไหวทำให้เนื้อหาผู้ใช้งานมีส่วนร่วมมากขึ้น คุณอาจทำให้รูปแบบตัวอักษรของคุณเคลื่อนไหว เพิ่มภาพประกอบในหน้าจอการเริ่มต้นใช้งาน หรือทำให้การนำทางในแอปง่ายขึ้น
Dark Mode

ไม่ว่าจะเป็นเว็บไซต์หรือแอปพลิเคชั่นสิ่งที่นิยมสุดๆ เลยคงนี้ไม่พ้น Dark Modeที่ได้รับความนิยมมากที่สุดถูกใช้งานกันอย่างแพร่หลายในหลาย นักพัฒนาส่วนใหญ่เลือกที่จะให้ผู้ใช้งานสามารถสลับไปมาระหว่าง Dark Mode และ Light Mode ได้

การออกแบบธีมสีเข้มจะเปลี่ยนพื้นหลังเป็นโหมดสีเข้ม และทำให้แบบอักษรและองค์ประกอบอื่นๆ เป็นสีสว่าง หรือสีขาว Dark Mode สามารถช่วยให้ผู้ใช้งานลดอาการเมื่อยล้าของดวงตาได้
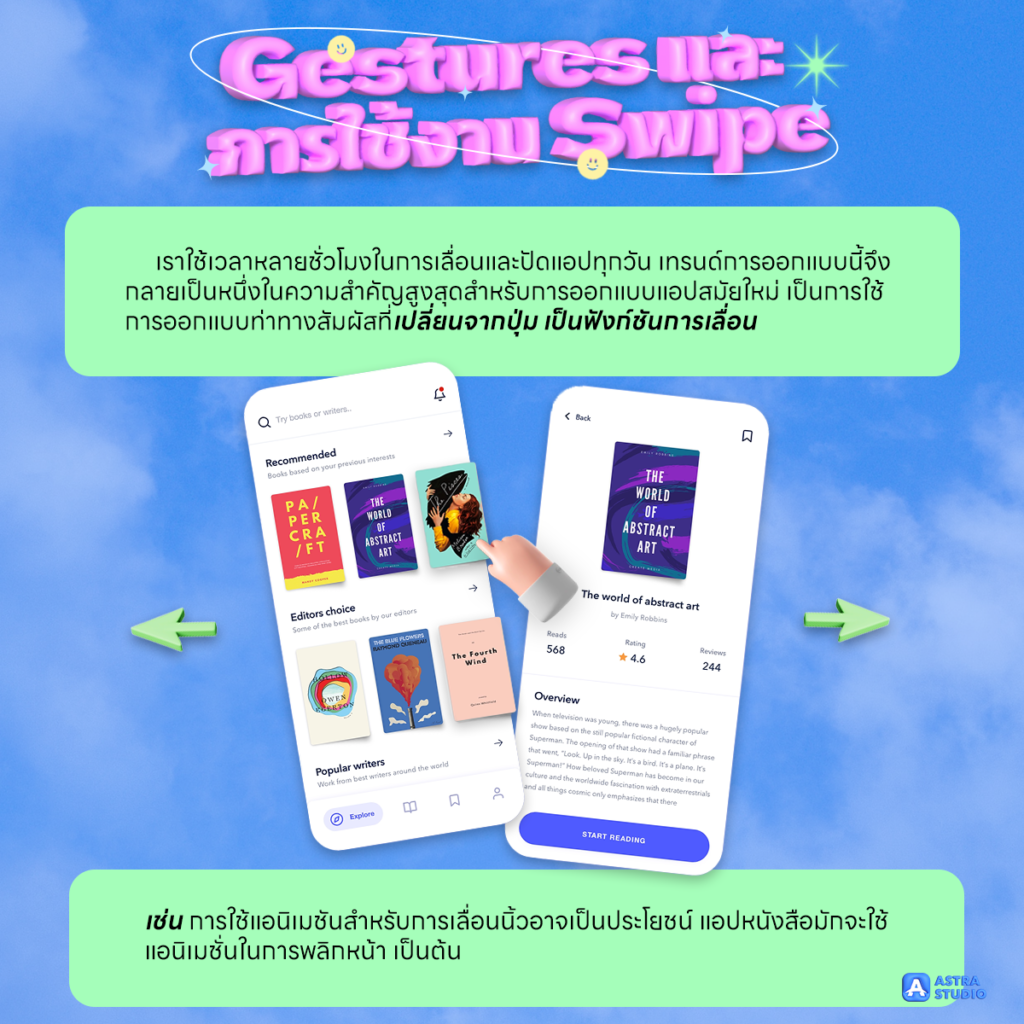
Gestures และการใช้งาน Swipe

ประสบการณ์การใช้การสัมผัส และการเลื่อนเป็นฟีเจอร์ที่มือถือทุกเครื่องสามารถทำได้ นอกจากใช้งานง่ายแล้ว ยังให้ความรู้สึกลื่นไหลต่อการใช้งานแอปมากขึ้นด้วย

เราใช้เวลาหลายชั่วโมงในการเลื่อนและปัดแอปทุกวัน เทรนด์การออกแบบนี้จึงกลายเป็นหนึ่งในความสำคัญสูงสุดสำหรับการออกแบบแอปสมัยใหม่ ผู้สร้างแอพบางคนถึงกับไม่รองรับการใช้ปุ่มเลย เพราะการสร้างปุ่มทำให้รู้สึกยุ่งยาก และใช้พื้นที่หน้าจอมากเกินไป จึงใช้การออกแบบท่าทางสัมผัสแนะนำให้เปลี่ยนปุ่มด้วยฟังก์ชันการเลื่อน
การลองใช้แอนิเมชันสำหรับการเลื่อนนิ้วอาจเป็นประโยชน์ แอปหนังสือมักจะใช้แอนิเมชั่นในการพลิกหน้า เป็นต้น
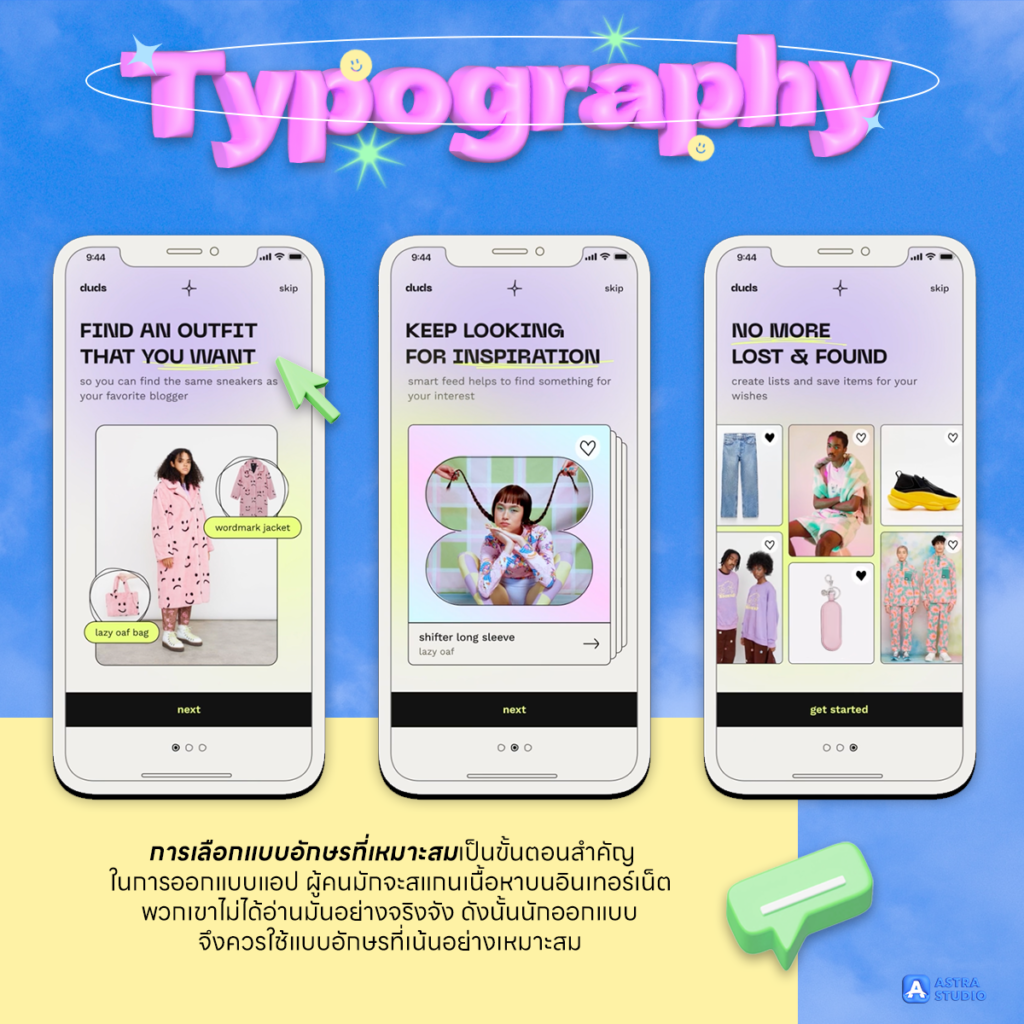
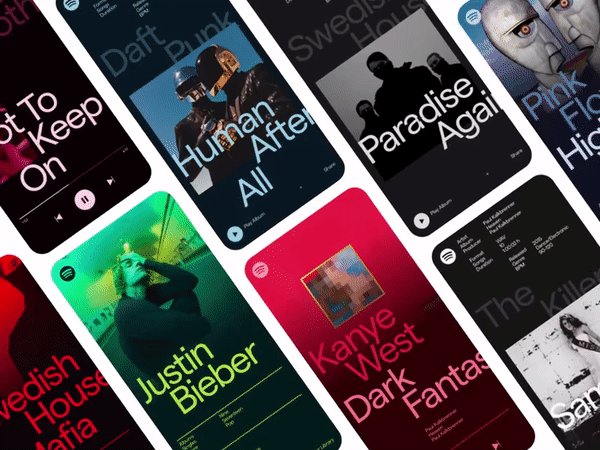
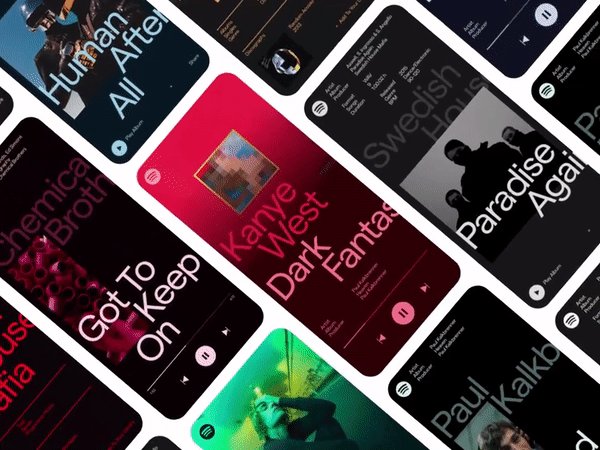
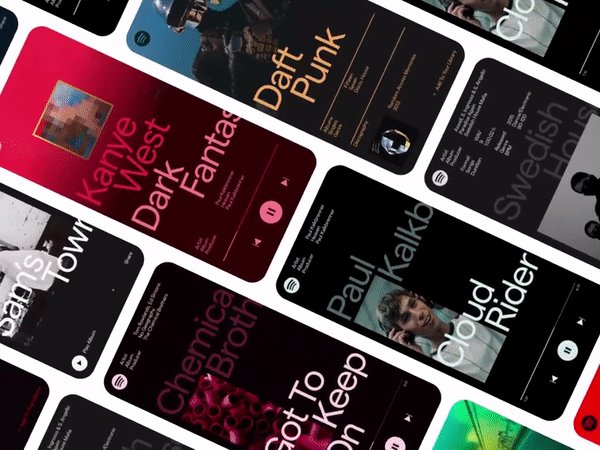
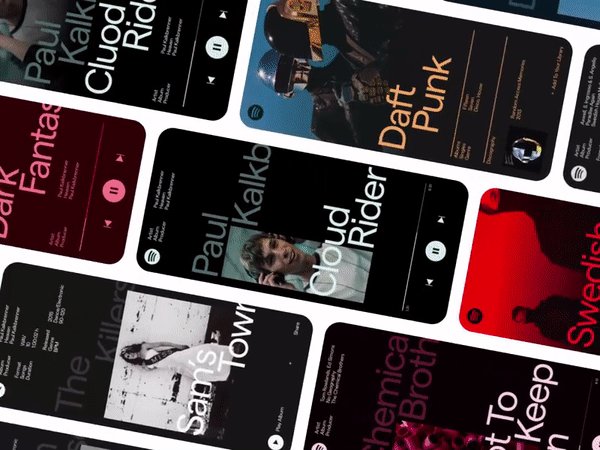
Typography

การเลือกแบบอักษรที่เหมาะสมเป็นขั้นตอนสำคัญในการออกแบบแอป ผู้คนมักจะสแกนเนื้อหาบนอินเทอร์เน็ต พวกเขาไม่ได้อ่านมันอย่างจริงจัง ดังนั้นนักออกแบบจึงควรใช้แบบอักษรที่เน้นอย่างเหมาะสม
นักออกแบบเริ่มใช้ฟอนต์ที่แปลกๆ เพื่อทำให้ข้อความดูไม่น่าเบื่อ และไม่กลืนไปกับพื้นหลัง จุดประสงค์คือเพื่อให้การออกตัวหนังสือสว่างและโดดเด่นมากขึ้น

ตัวอย่างการใช้อักษรที่ถูกต้อง:
- กำหนดโทนเสียงและอารมณ์
- เพิ่มการรับรู้ถึงแบรนด์
- ให้ประสบการณ์ภาพที่ดีขึ้น
- ปรับปรุงความสามารถในการอ่าน
ให้ผู้ใช้แอปของคุณได้รับประสบการณ์การใช้งานที่น่าพึงพอใจและอ่านง่ายโดยการจัดรูปแบบตัวอักษร: กำหนดขนาดจุด ระยะห่างบรรทัด ความยาวของบรรทัด การติดตาม และลำดับชั้น ทำให้เลย์เอาต์น่าสนใจยิ่งขึ้น
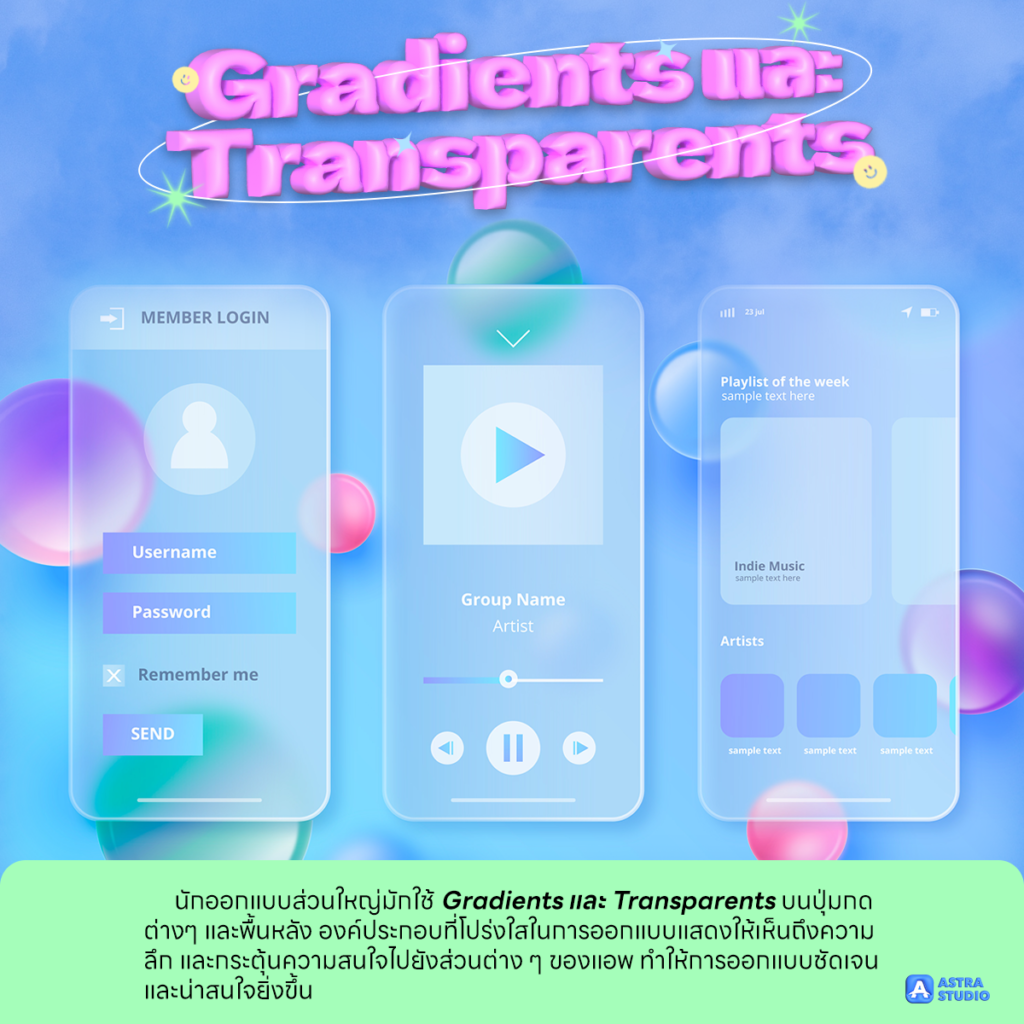
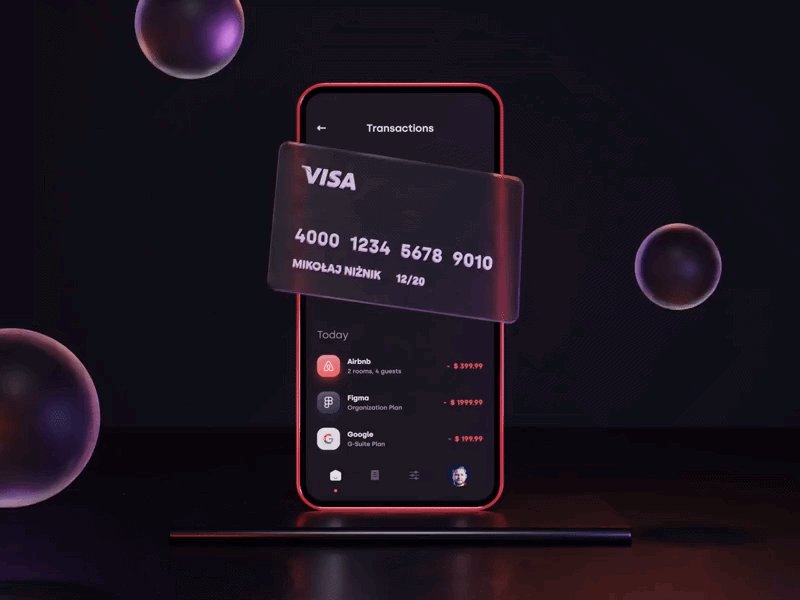
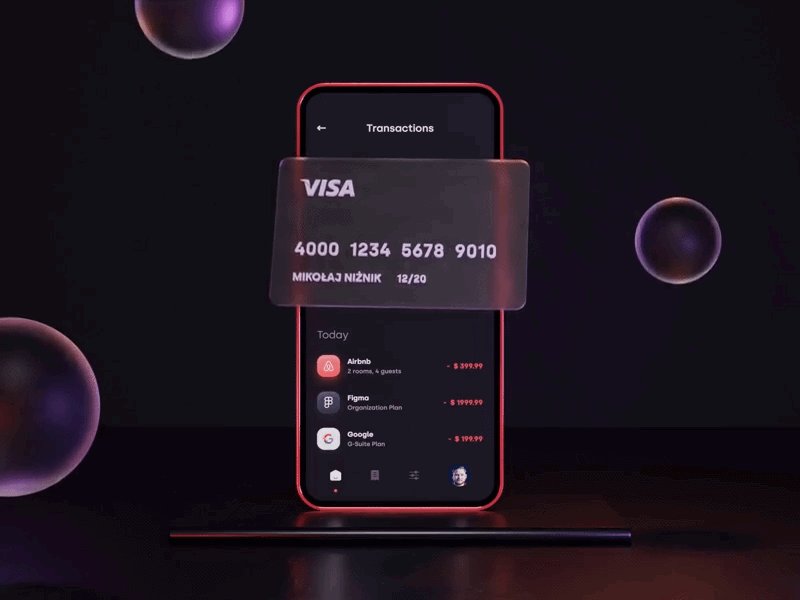
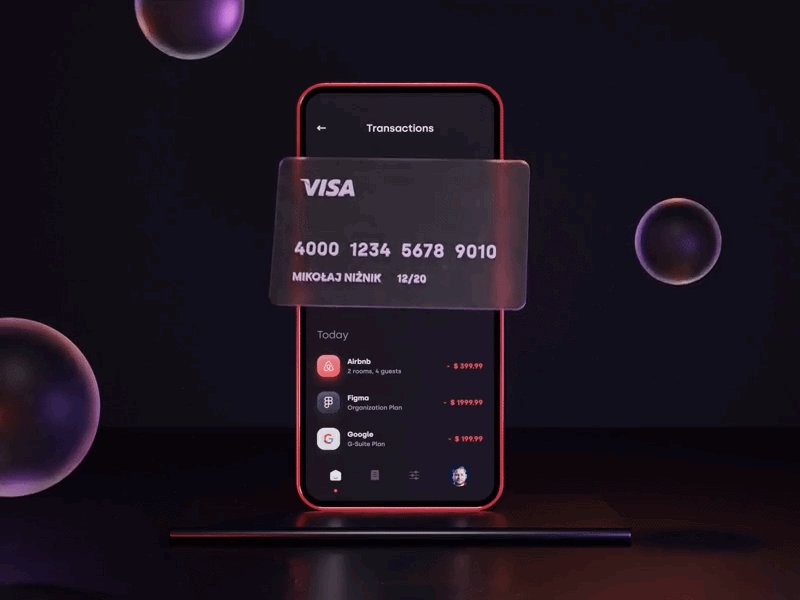
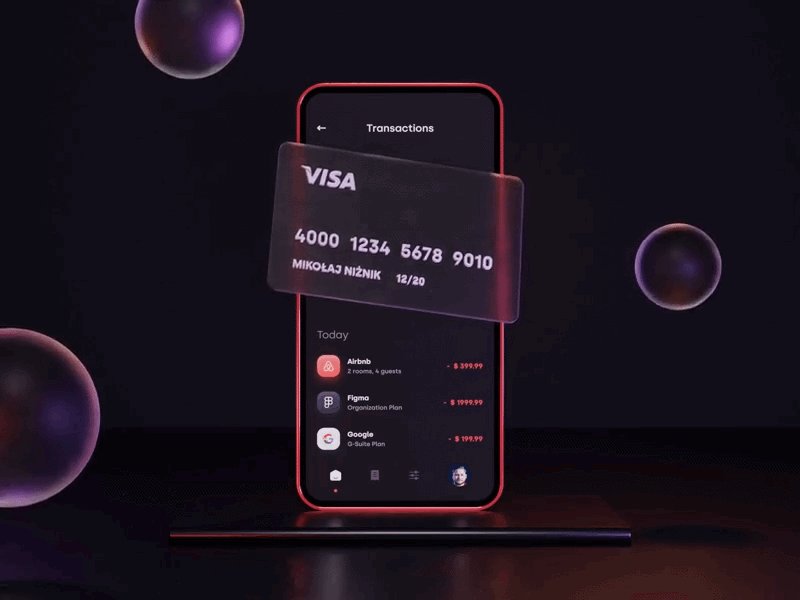
Gradients และ Transparents

นักออกแบบส่วนใหญ่มักใช้ Gradients และ Transparents บนปุ่มกดต่างๆ และพื้นหลังองค์ประกอบที่โปร่งใสในการออกแบบแสดงให้เห็นถึงความลึก และกระตุ้นความสนใจไปยังส่วนต่าง ๆ ของแอพ ทำให้การออกแบบชัดเจนและน่าสนใจยิ่งขึ้น

รวมไปถึงแนวคิดแบบ Glassmorphism เป็นการลดความแตกต่างระหว่างองค์ประกอบการออกแบบที่สว่างและมืด โดยใช้การออกแบบพื้นหลังเบลอแบบโปร่งใสซึ่งคล้ายกับพื้นผิวของกระจกด้าน
ลักษณะสำคัญของ glassmorphism:
- ความโปร่งใสและการเบลอพื้นหลัง
- ขอบแสงบาง ๆ บนวัตถุโปร่งใส
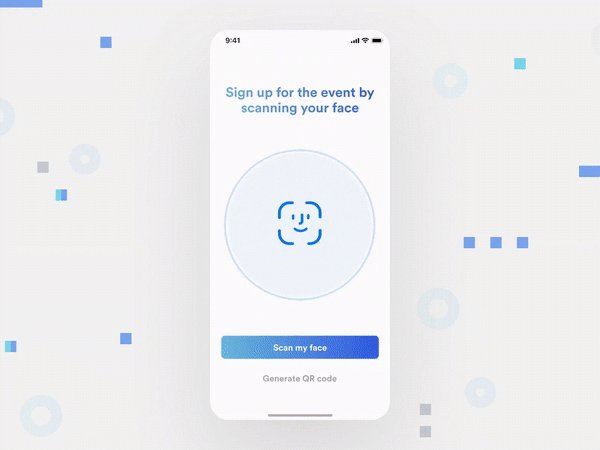
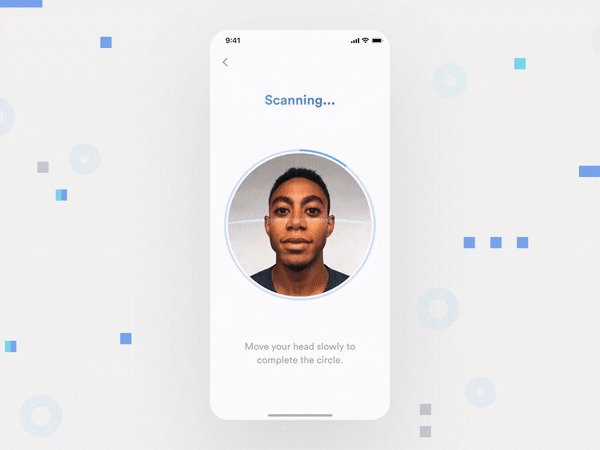
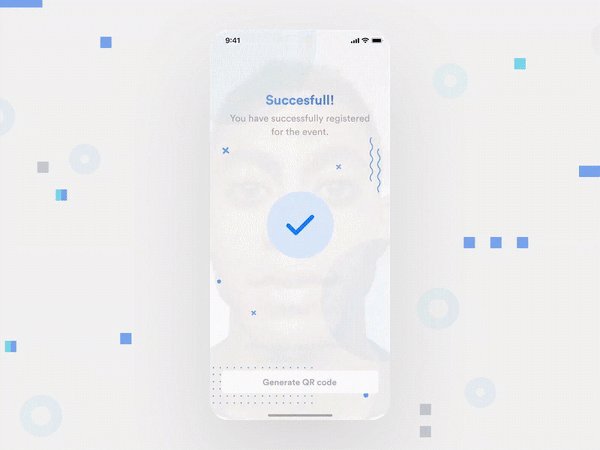
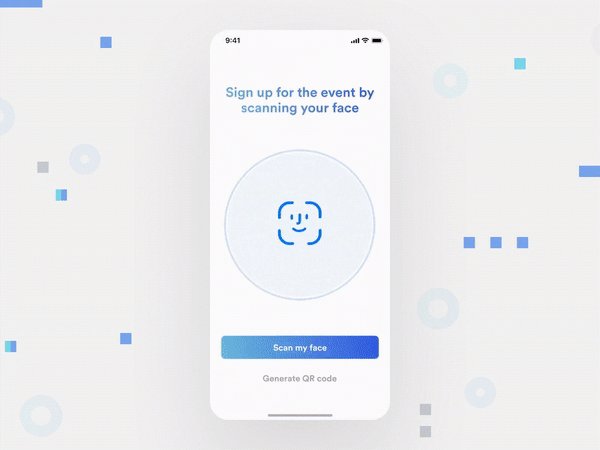
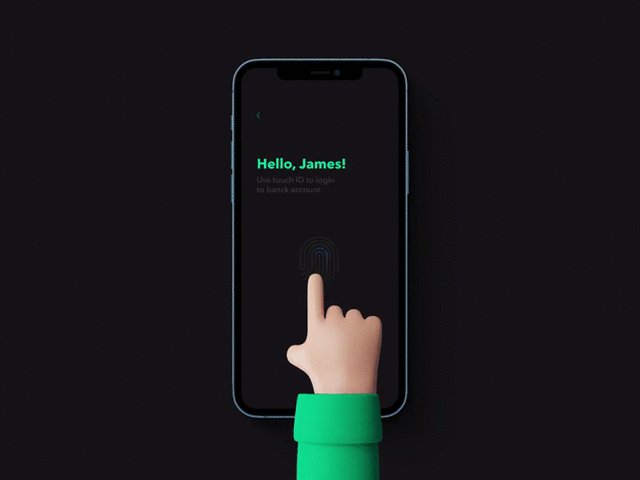
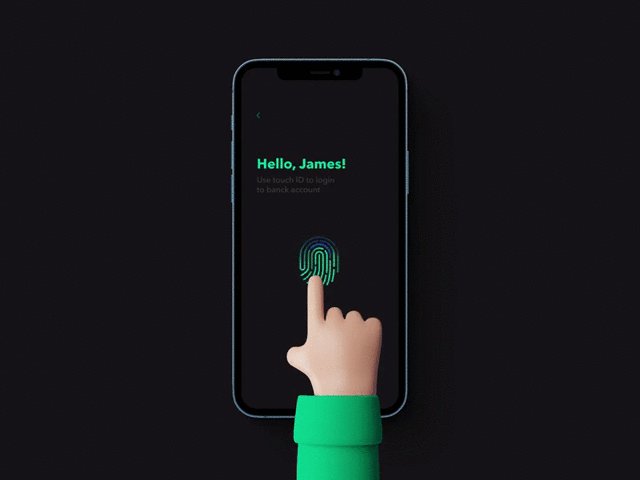
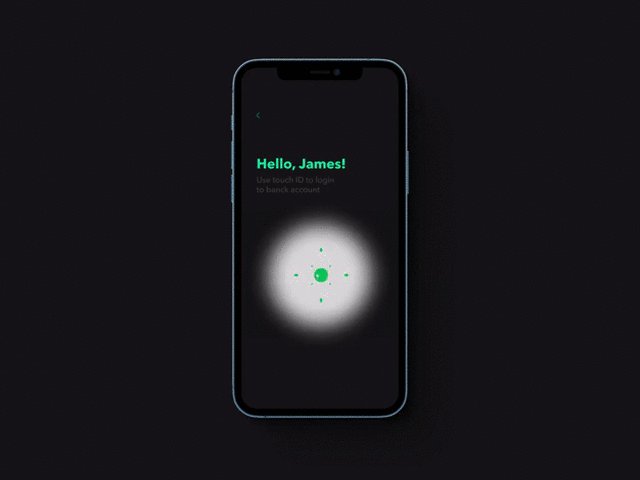
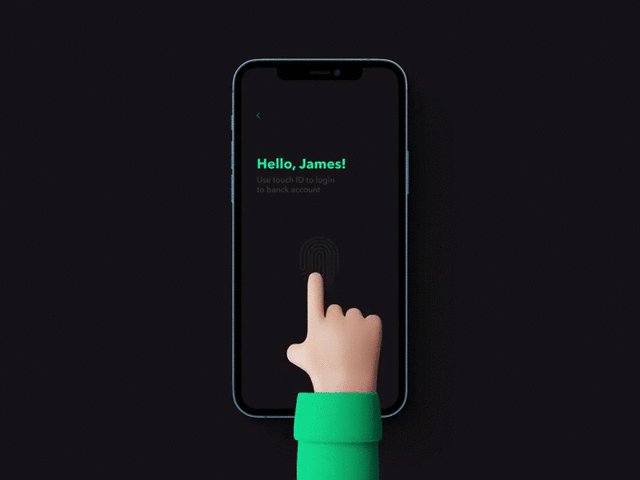
Face ID และ Touch ID

ส่วนสำคัญของการออกแบบคือความสะดวก ลดระยะเวลา และการป้องกันไม่ให้ผู้ใช้ป้อนรหัสผ่านทุกครั้งที่เปิดแอป ถือเป็นวิธีที่ช่วยให้ผู้ใช้งานสามารถใช้งานได้สะดวกมากขึ้น โดยใช้เวลาเพียงไม่กี่วินาที อีกทั้งยังเหมาะกับคนที่ลืมรหัสผ่านๆ บ่อยๆ ทำให้ไม่เสียเวลาการนึกรหัสผ่าน


รูปแบบนี้กำลังกลายเป็นแนวทางปฏิบัติทั่วไปสำหรับแอปพลิเคชันทุกประเภท พวกเขาไม่เพียงทำให้ชีวิตของผู้ใช้ง่ายขึ้น แต่ยังเพิ่มความปลอดภัยอีกชั้นหนึ่งอีกด้วย และยังมีแนวโน้มในอนาคตว่าคนส่วนใหญ่จะลืมรหัสผ่านด้วย Face ID และ Touch ID
AR และ VR

Virtual Reality และ Augmented Reality ได้มอบโอกาสที่น่าทึ่งให้ผู้ใช้งานได้สัมผัสประสบการณ์การโต้ตอบจากโทรศัพท์มือถือของตัวเอง เทรนด์การออกแบบที่มาแรงโดยเฉพาะในช่วงล็อกดาวน์ เนื่องจากคนไม่สามารถออกไปไหนได้จึงพยายามให้ผู้คนมีส่วนร่วมกับแอป

ตัวอย่างเช่น IKEA ใช้ AR เพื่อแสดงให้เห็นว่าเฟอร์นิเจอร์ชิ้นหนึ่งจะมีลักษณะอย่างไรในจุดต่างๆ ในบ้านของคุณ
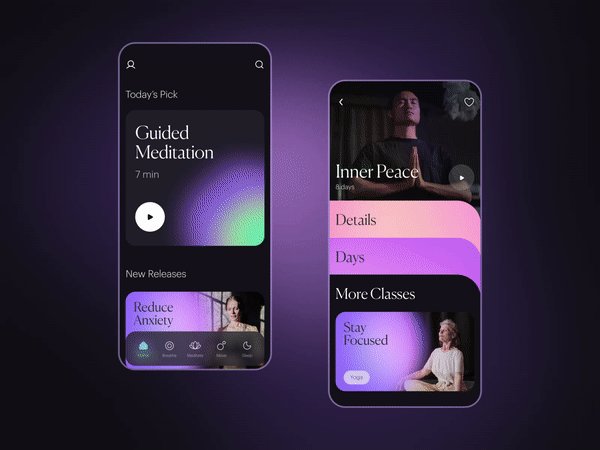
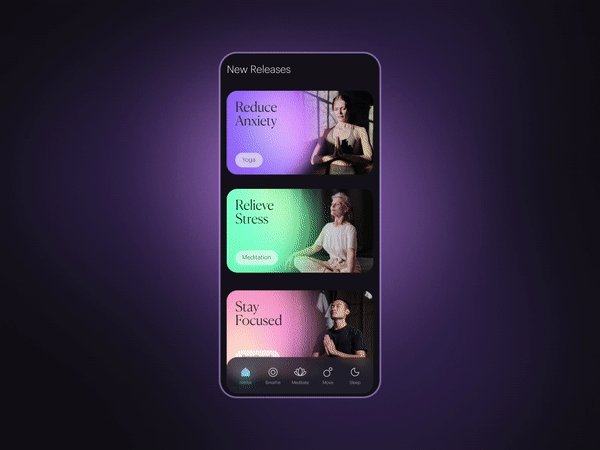
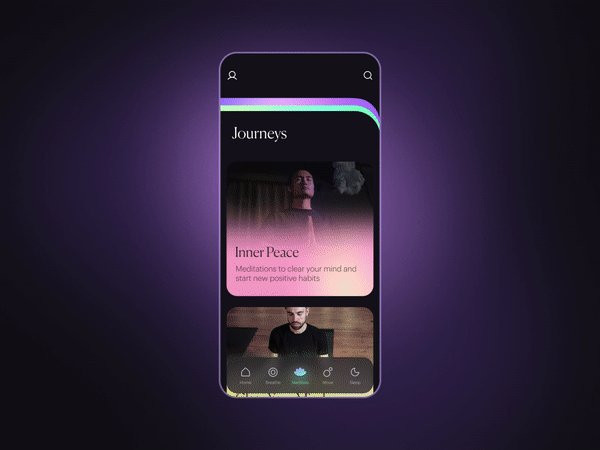
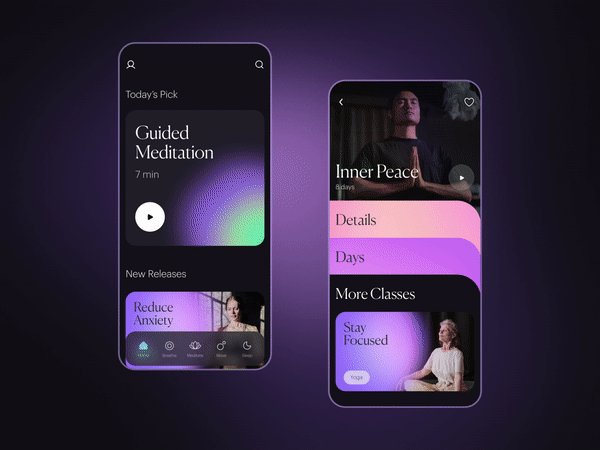
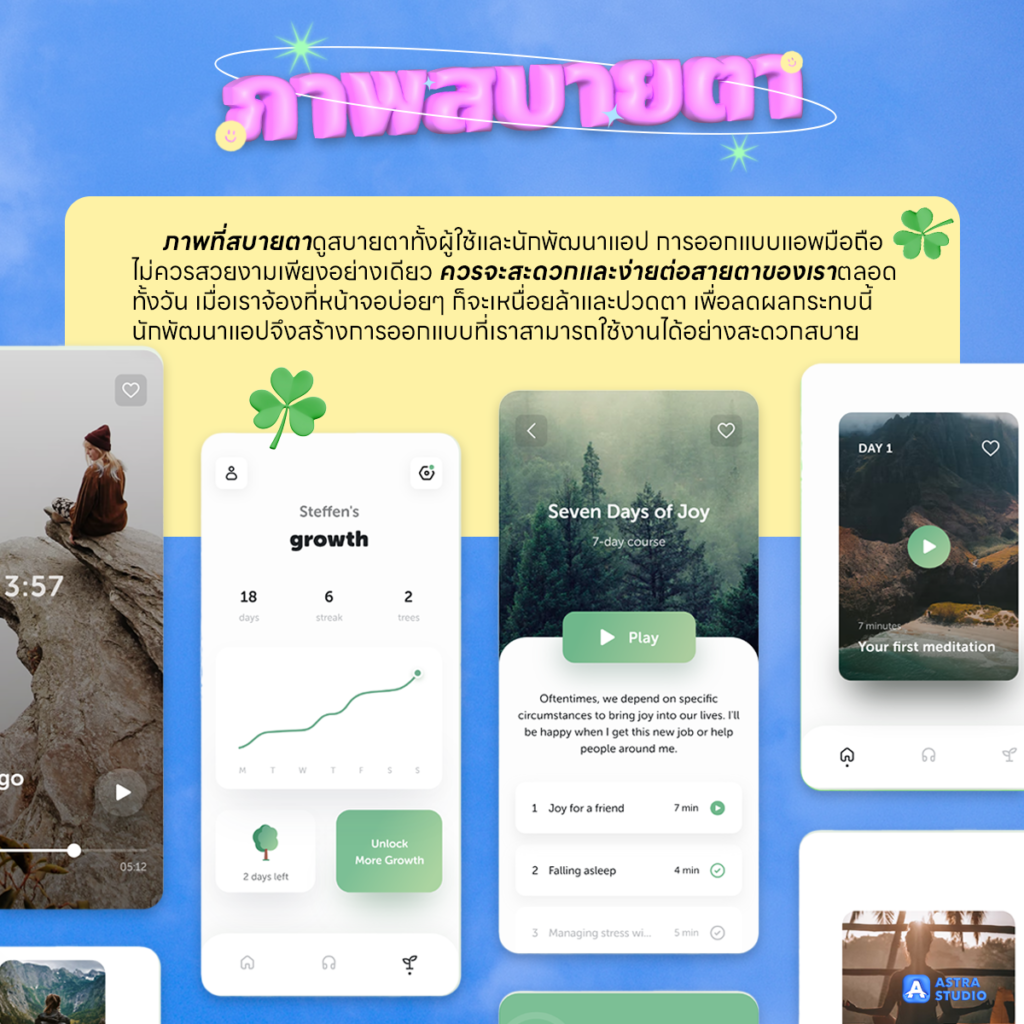
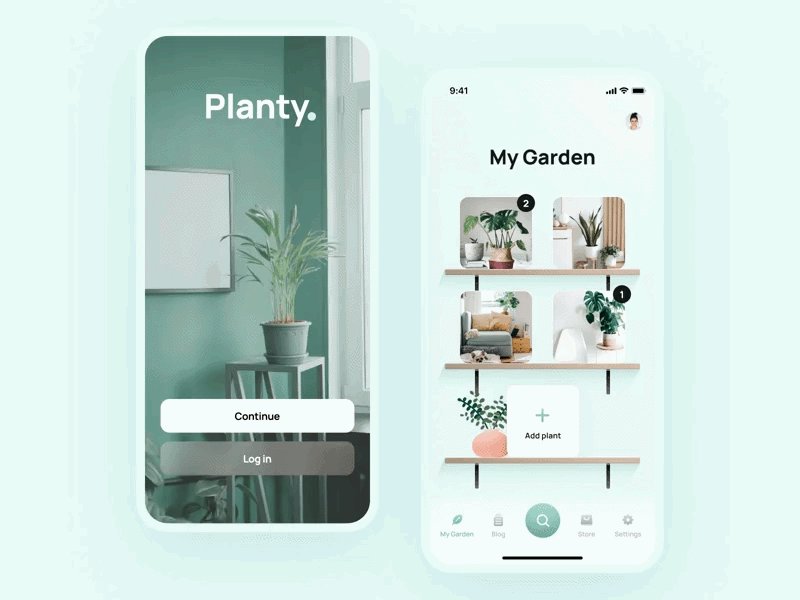
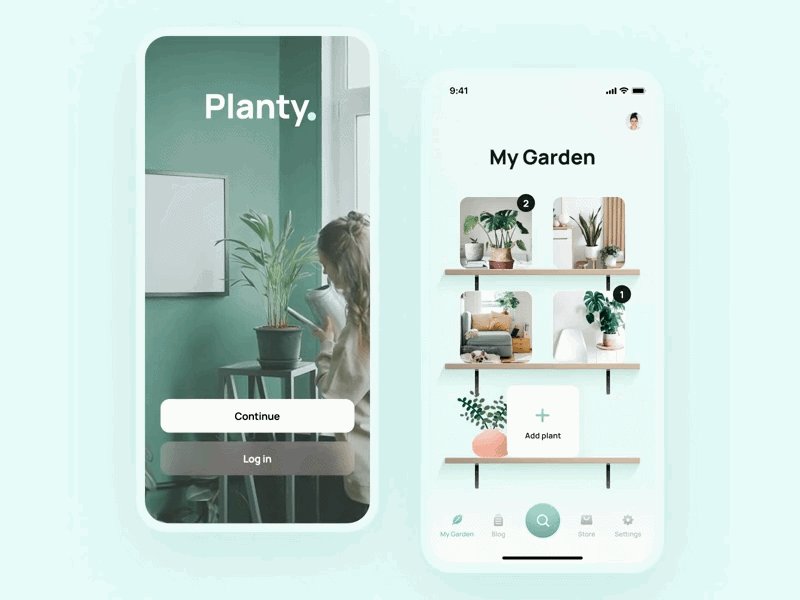
ภาพสบายตา

ภาพที่สบายตาดูสบายตาทั้งผู้ใช้และนักพัฒนาแอป การออกแบบแอพมือถือไม่ควรสวยงามเพียงอย่างเดียว ควรจะสะดวกและง่ายต่อสายตาของเราตลอดทั้งวัน เมื่อเราจ้องที่หน้าจอบ่อยๆ ก็จะเหนื่อยล้าและปวดตา เพื่อลดผลกระทบนี้ นักพัฒนาแอปจึงสร้างการออกแบบที่เราสามารถใช้งานได้อย่างสะดวกสบาย

แนวคิดของแนวโน้มการออกแบบภาพที่สะดวกสบายคือการใช้สีที่เป็นธรรมชาติ รูปภาพที่ผ่อนคลาย และเลย์เอาต์ที่เรียบง่ายสำหรับแอปของคุณ เทคนิคเหล่านี้มักจะพบได้ในแอพการทำสมาธิ ประกอบด้วยภาพถ่ายธรรมชาติที่แท้จริงด้วยสีที่สงบและองค์ประกอบแสงที่มีโครงสร้างเรียบง่ายและการออกแบบธีมที่ไม่ค่อยมืด
จะสังเกตได้ว่าเทรนด์ส่วนใหญ่ที่เราพูดคุยกันในตอนนั้น เช่น โหมดมืดหรือการใช้ภาพถ่ายในชีวิตจริง เป็นแนวทางปฏิบัติทั่วไปในปัจจุบัน และนั่นคือสิ่งที่เราควรจำไว้เกี่ยวกับเทรนด์: ในขณะที่บางเทรนด์อาจจะมาและไป เทรนด์จำนวนมากกลายเป็นแนวทางปฏิบัติที่ดีที่สุด ดังนั้นการนำสิ่งเหล่านี้มาใช้ตั้งแต่เนิ่นๆ จะทำให้คุณเป็นผู้นำก่อนคนอื่น
หากคุณต้องการออกแบบแอปพลิเคชั่นของคุณให้นำเทรนด์ และน่าใช้งาน สามารถสอบถามเราเพิ่มเติมได้
ทาง Astra Studio มีบริการแบบครบวงจรที่จะช่วยดูแลคุณตั้งแต่ต้นจนจบ รวมไปถึงการนำแอปพลิเคชั่นของคุณขึ้นดาวน์โหลดบน App Store และ Googleplay ได้อย่างไร้ปัญหา สนใจสามารถติดต่อสอบถามเพิ่มเติมได้ฟรี ตามช่องทางเหล่านี้
อย่าลืมกดติดตามช่องทางต่างๆ ของเราเพื่อรับข้อมูลข่าวสารเพิ่มเติมกันนะ
บริการของเรา >> บริการ Astra studio
Medium: Medium Astra Studio
Website: Astra Studio