หลักการเลือกสีในการทำ UI ควรเลือกอย่างไร?

หากคุณเป็นคนหนึ่งที่กำลังเริ่มต้นทำเว็บไซต์ในการทำ UI สิ่งที่สำคัญพื้นฐานสิ่งหนึ่งก็คือ “สี” เพราะการเลือกสีนั้นค่อนข้างสำคัญมากๆ
การใช้สีนั้นมีผลต่อผู้ใช้งาน สามารถดึงความสนใจ หรือกระตุ้นให้คนอยากเข้ามาใช้งานได้ เป็นหนึ่งในหลักการออกแบบส่วนสำคัญ
ทำไม “การใช้สี” ถึงสำคัญต่อหน้าเว็บไซต์ UI ?

การใช้สีบนเว็บไซต์ส่วนหนึ่งคือการสะท้อนภาพลักษณ์ของแบรนด์ สีสามารถบ่งบอกได้ถึง อารมณ์ โทนสี แนวคิด และความหมายแฝงต่างๆ การวิจัยที่ดำเนินการโดย Institute for Color แสดงให้เห็นว่าผู้ใช้ใช้เวลาประมาณ 90 วินาที ในการประเมินคุณภาพของสินค้าออนไลน์ จาก 62% ถึง 90% ของการประเมิน สินค้าทั้งหมด ผู้คนส่วนใหญ่ได้รับอิทธิพลจากสีในระดับจิตใต้สำนึก ทุกวันนี้สีจึงกลายเป็นองค์ประกอบสำคัญในการทำเว็บไซต์เป็นหลัก
เลือกสีที่ชอบ ในรูปแบบที่ใช่ให้ถูกที่!

หากคุณจะใช้สีใน การทำ UI ก่อนอื่นต้องทำความเข้าใจสีก่อน ว่าสีแบบไหนจะสามารถกระตุ้นคนอ่านได้ เพื่อจะให้คนเข้ามาใช้งาน รู้สึกตอบสนองกับเว็บไซต์ มาเริ่มลองสังเกตอารมณ์ของแต่ละสีกัน
- สีแดง
เป็นสีที่จัดอยู่ในโทนร้อน ซึ่งจะมีสีแดง สีเหลือง และสีส้มเป็นต้น อาจจะทำให้รู้สึกเหมือนอารมณ์โกรธ หรือหลงไหลสำหรับบางคน บางแบรนด์ก็ใช้สีนี้เหมือนกัน เช่น โค้ก หรือ Coca Cola

- สีโทนเย็น ได้แก่ สีฟ้า สีเขียว สีคราม และสีม่วง
แสดงในแง่อารมณ์ความอ่อนหวาน ความเงียบ ความไว้วางใจ ความมั่นใจ หรือการไตร่ตรอง คุณอาจสังเกตว่าแบรนด์เทคโนโลยีบ่อยครั้ง เช่น Skype, IBM, Dell, HP, Intel และอื่นๆ ใช้สีน้ำเงินเพื่อสร้างแบรนด์ เนื่องจากสีนี้ใช้เพื่อช่วยเพิ่มความไว้วางใจต่อบริษัท
- การรับรู้สีระหว่างเพศมีที่แตกต่างกัน การวิจัยโดย Natalia Khouw
เรื่อง “ความหมายของสีสำหรับเพศ” พบว่าผู้ชายชอบสีเทา สีขาว หรือสีดำมากกว่าผู้หญิง และผู้หญิงก็ให้ความสนใจกับการผสมสีแดงและสีน้ำเงินบ่อยกว่า อย่างเช่นแบรนด์ดังอย่าง Mercedes ที่เป็นกลุ่มเป้าหมายซึ่งส่วนใหญ่เป็นผู้ชาย สร้างเว็บไซต์โดยใช้สีดำ สีเทา และสีขาวผสมกัน

- สีส้ม
ดูเหมือนจะเป็นการจุดประกายความตื่นเต้นให้คนส่วนใหญ่
เป็นหนึ่งในสี UI ที่ดีที่หลายบริษัทเลือกใช้ ตัวอย่างเช่น แฟนต้าใช้เป็นสีพื้นหลังที่ดึงดูดความสนใจไปที่ชื่อ
นอกจากนี้ยังได้รับการพิสูจน์แล้วว่าการผสมสีแดง และสีน้ำเงินเป็นสีที่ผู้ใหญ่ชอบมากที่สุด เป๊ปซี่ ใช้ประโยชน์จากสีเหล่านี้เป็นสีของโลโก้แบรนด์
การใช้ทฤษฎีสี

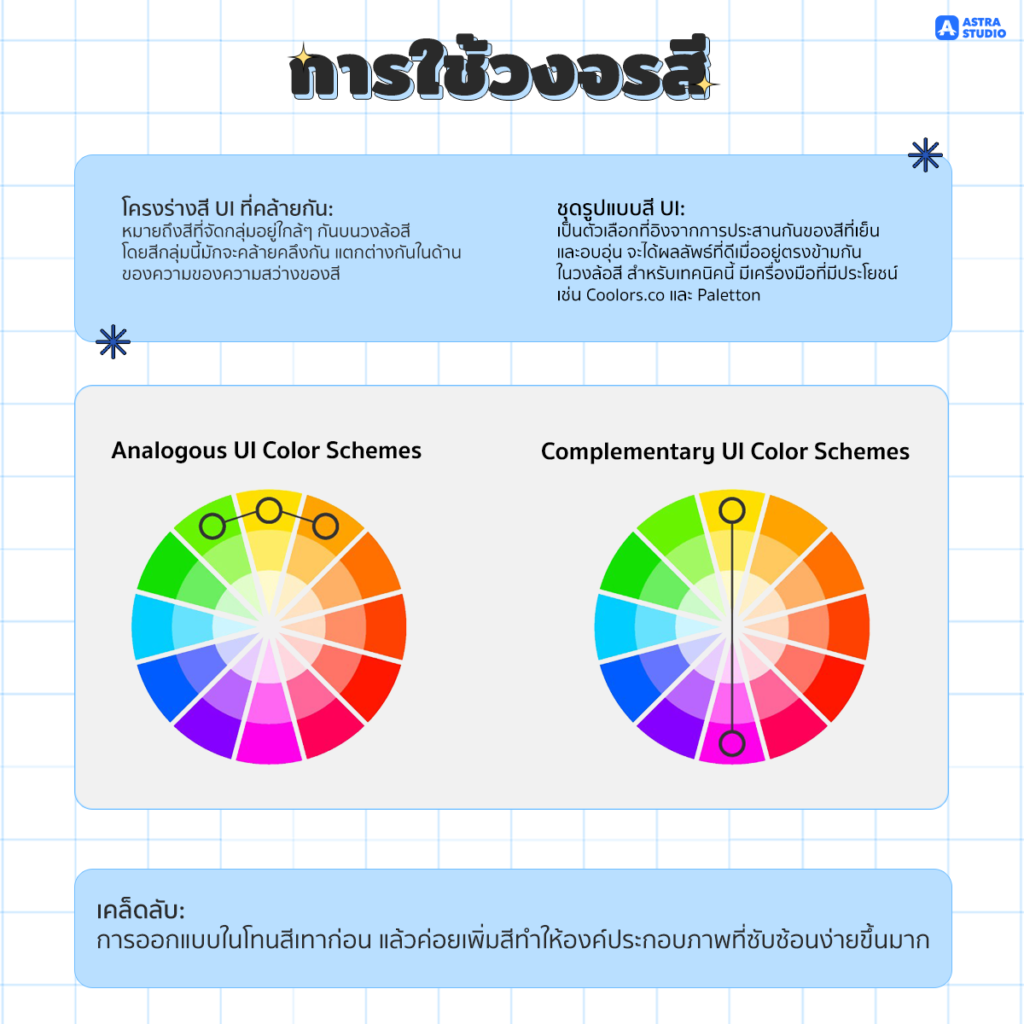
การใช้วงจรสี

โครงร่างสี UI ที่คล้ายกัน: หมายถึงสีที่จัดกลุ่มอยู่ใกล้ๆ กันบนวงล้อสี โดยสีกลุ่มนี้มักจะคล้ายคลึงกัน แตกต่างกันในด้านของความของความสว่างของสี
ชุดรูปแบบสี UI: เป็นตัวเลือกที่อิงจากการประสานกันของสีที่เย็น และอบอุ่น จะได้ผลลัพธ์ที่ดีเมื่ออยู่ตรงข้ามกันในวงล้อสี สำหรับเทคนิคนี้ มีเครื่องมือที่มีประโยชน์
เช่น
Coolors.co >> https://coolors.co/
Paletton >> https://paletton.com/
เคล็ดลับ: การออกแบบ UI ในโทนสีเทาก่อน แล้วค่อยเพิ่มสีทำให้องค์ประกอบภาพที่ซับซ้อนง่ายขึ้นมาก
การทำ UI ไม่ใช่เรื่องยากอีกต่อไป เพราะทาง Astra Studio มีบริการโดยทีมงานผู้เชี่ยวชาญที่จะเข้ามาช่วยเหลือให้งานออกแบบของคุณเป็นรูปเป็นร่างมากขึ้น โดยคุณสามารถติดต่อสอบถามได้เพิ่มเติมกับทางเราได้เลย
บริการของเรา >> บริการ Astra studio
Medium: Medium Astra Studio
Website: Astra Studio