5 ข้อคววรู้ วิธีจัดฟอนต์ให้ปังกับสาย UI มีโพยเครื่องมือดีๆ ใช้งานฟรี!

การจัดฟ้อนต์ถือเป็นอีกเรื่องที่สำคัญสำหรับการออกแบบ UI เช่นกันเพราะการจัดฟ้อนต์เป็นเหมือนการสื่อสารกับผู้ใช้งานโดยตรง
ถ้าเราไม่ใส่ใจในการจัดฟ้อนต์ให้ดี อาจจะทำให้สื่อสารได้ไม่ดีทำใหห้ผู้ใช้งานไม่เข้าใจ วันนี้เราเลยมี 5 ข้อควรรู้มาฝากกัน ว่าจัดฟ้อนต์ยังไงให้ปัง อ่านง่าย ดึงดูดผู้ใช้งาน!
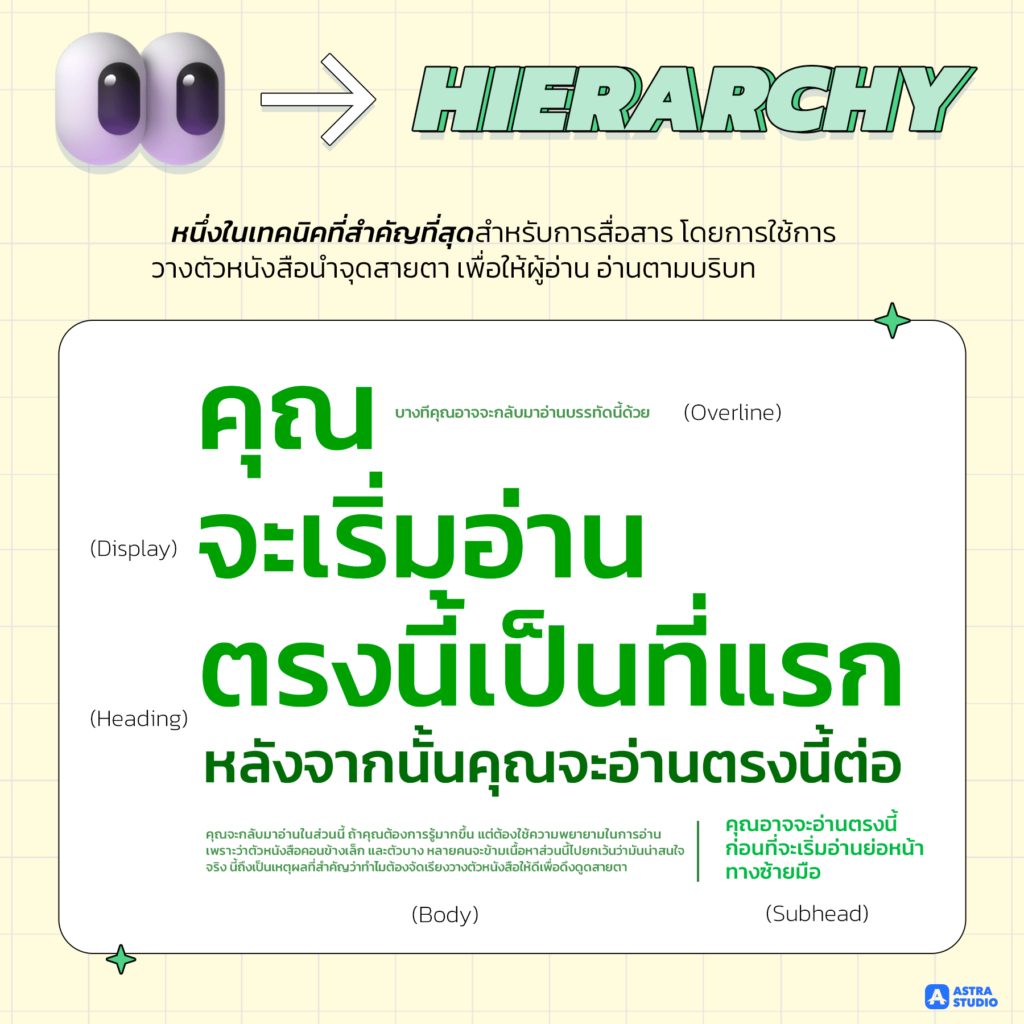
Hierarchy

หนึ่งในเทคนิคที่สำคัญที่สุดสำหรับการสื่อสาร โดยการใช้ การวางตัวหนังสือนำจุดสายตัวเพื่อให้ผู้อ่านตามบริบท
เลือกฟ้อนต์แบบพื้นฐาน

เลือกจากตัวหนังสือที่เป็นที่นิยมอย่าง Sans-Serif หรือ Serif เป็นตัวเลือกที่ปลอดภัย ควรเลือกแบบฟ้อนต์ที่สามารถใช้งานได้ดีในหลายขนาด เหมาะกับงาน และอ่านง่าย
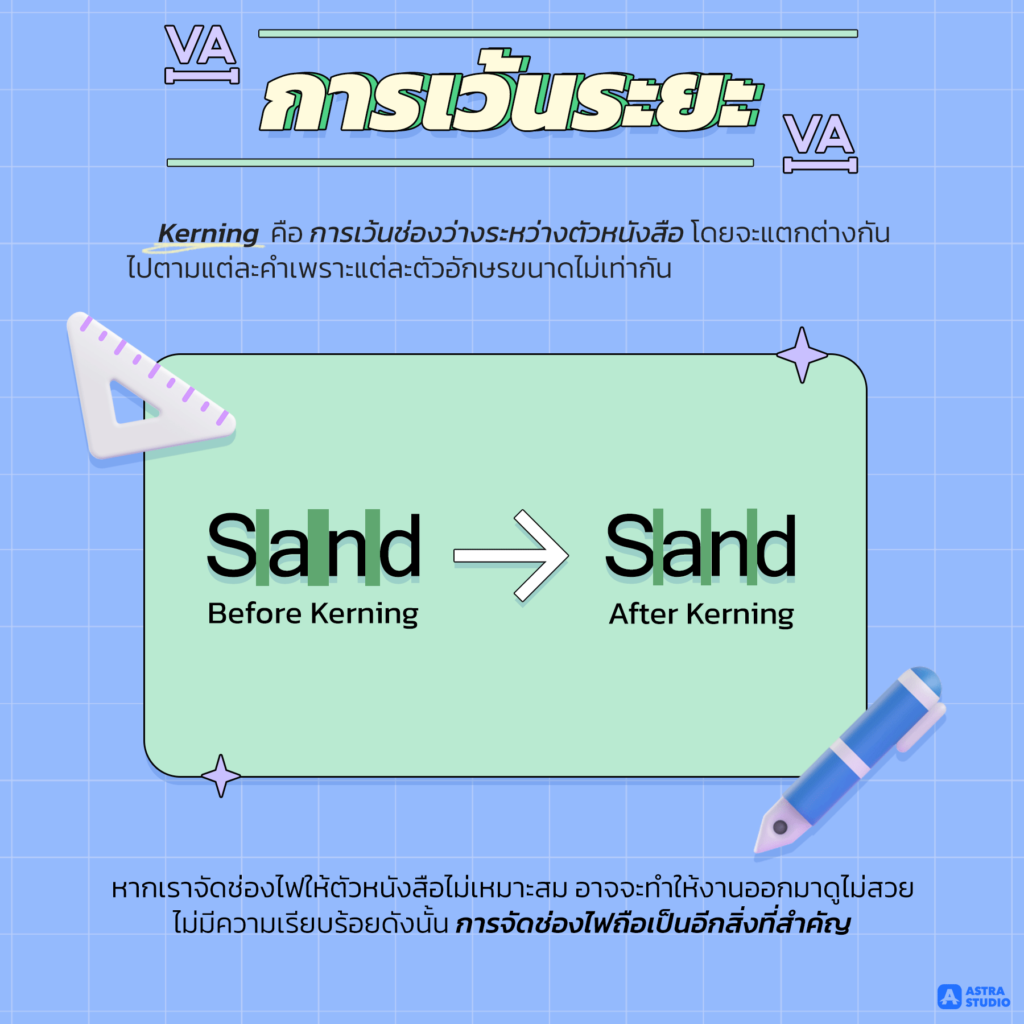
Kerning การเว้นระยะ

Kerning คือการเว้นช่องว่างระหว่างตัวหนังสือ โดยจะแตกต่างกันไป ตามแต่ละคำเพราะแต่ละตัวอักษรขนาดไม่เท่ากัน หากเราจัดระยะไม่ดี อาจจะทำให้ตัวหนังสือทับกัน หรือเกยกัน ทำให้ข้อความไม่น่าอ่านดูไม่เป็นระเบียบ
การเว้นบรรทัด

การเว้นช่องว่างระหว่างบรรทัดข้อความ หรือที่เรียกว่าระยะห่างบรรทัด ควรเว้นบรรทัดควรให้ข้อความของเราอ่านง่ายที่สุด จำกัดความยาวบรรทัด ไว้ที่ 70–80 ตัวอักษร และควรมีขนาดอย่างน้อย 16pt ขึ้นไป
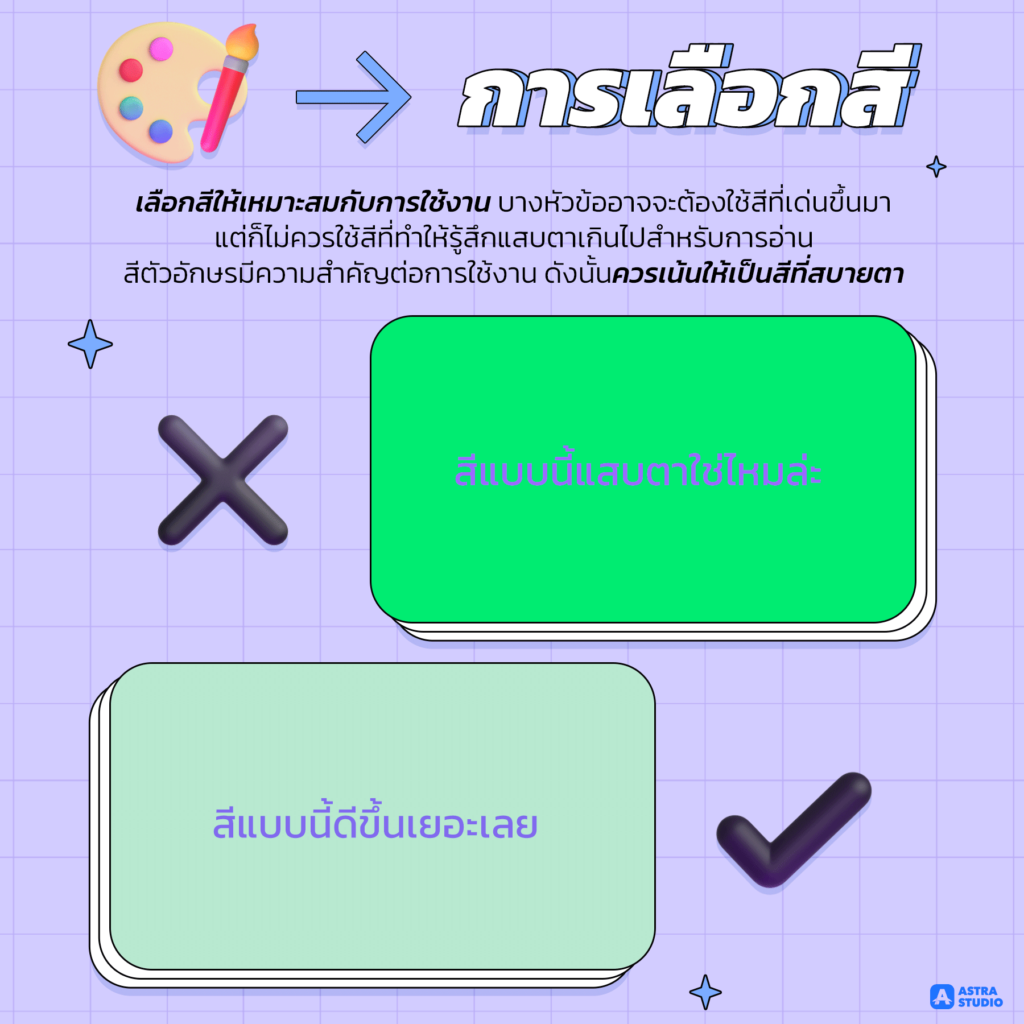
การเลือกสี

เลือกสีให้เหมาะสมกับการใช้งาน บางหัวข้ออาจจะต้องใช้สีที่เด่นขึ้นมา แต่ไม่ควรใช้สีที่ทำให้รู้สึกแสบตาเกินไปสำหรับการอ่านสีตัวอักษรมีความสำคัญต่อการใช้งาน ดังนั้นให้เน้นสีที่สบายตามากกว่า
เครื่องมือที่น่าสนใจ

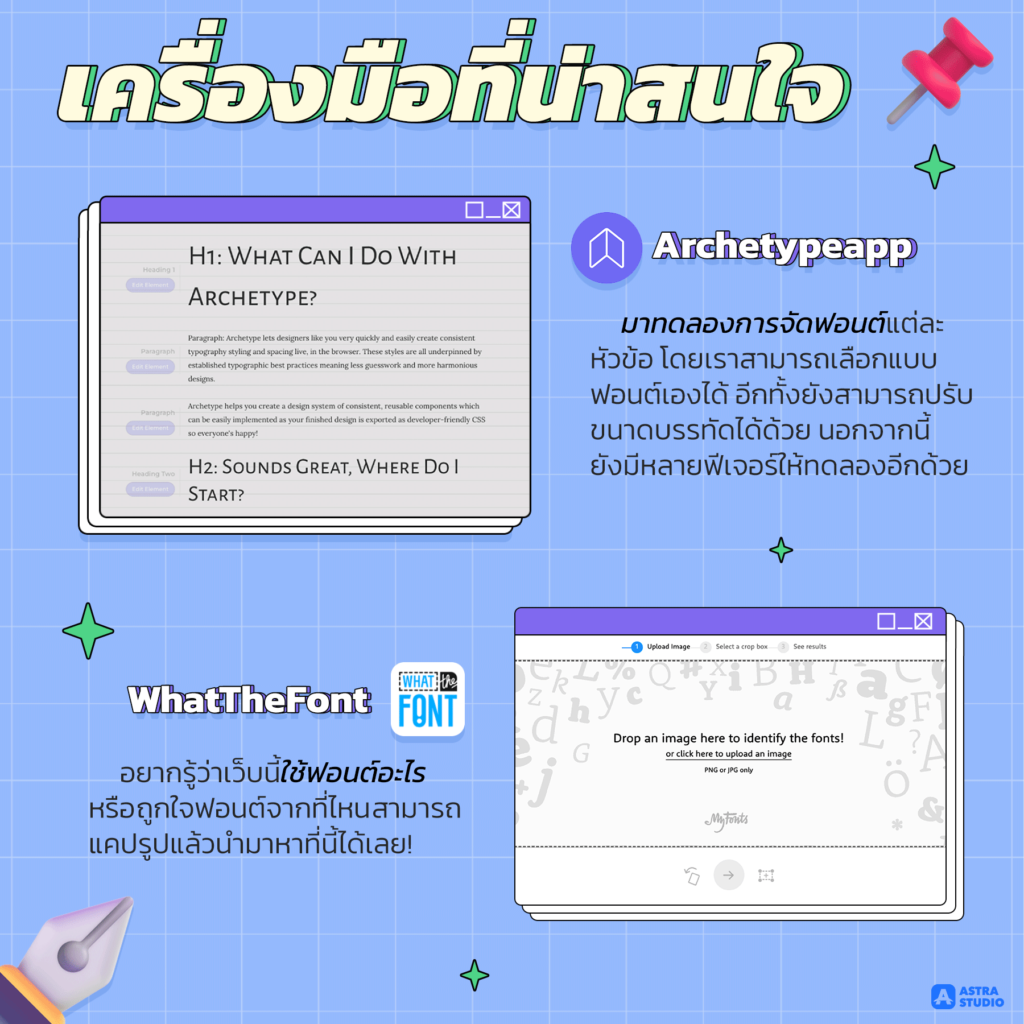
Archetypeapp
มาทดลองการจัดฟ้อนต์แต่ละหัวข้อ โดยเราสามารถเลือกแบบฟ้อนต์เองได้ อีกทั้งยังสามารถปรับขนาดบรรทัดได้ด้วย นอกจากนี้ยังมีหลายฟีเจอร์ให้ทดลองอีกด้วย มีให้เลือกออกแบบได้ทั้งเวอร์ชั่นสำหรับ Desktop และ มือถือ
WhatTheFont
อยากรู้ว่าเว็บนี้ใช้ฟ้อนต์อะไร หรือถูกใจฟ้อนต์จากที่ไหน สามารถแคปรูปแล้วนำมาหาที่นี้ได้เลย! สะดวกมาก!

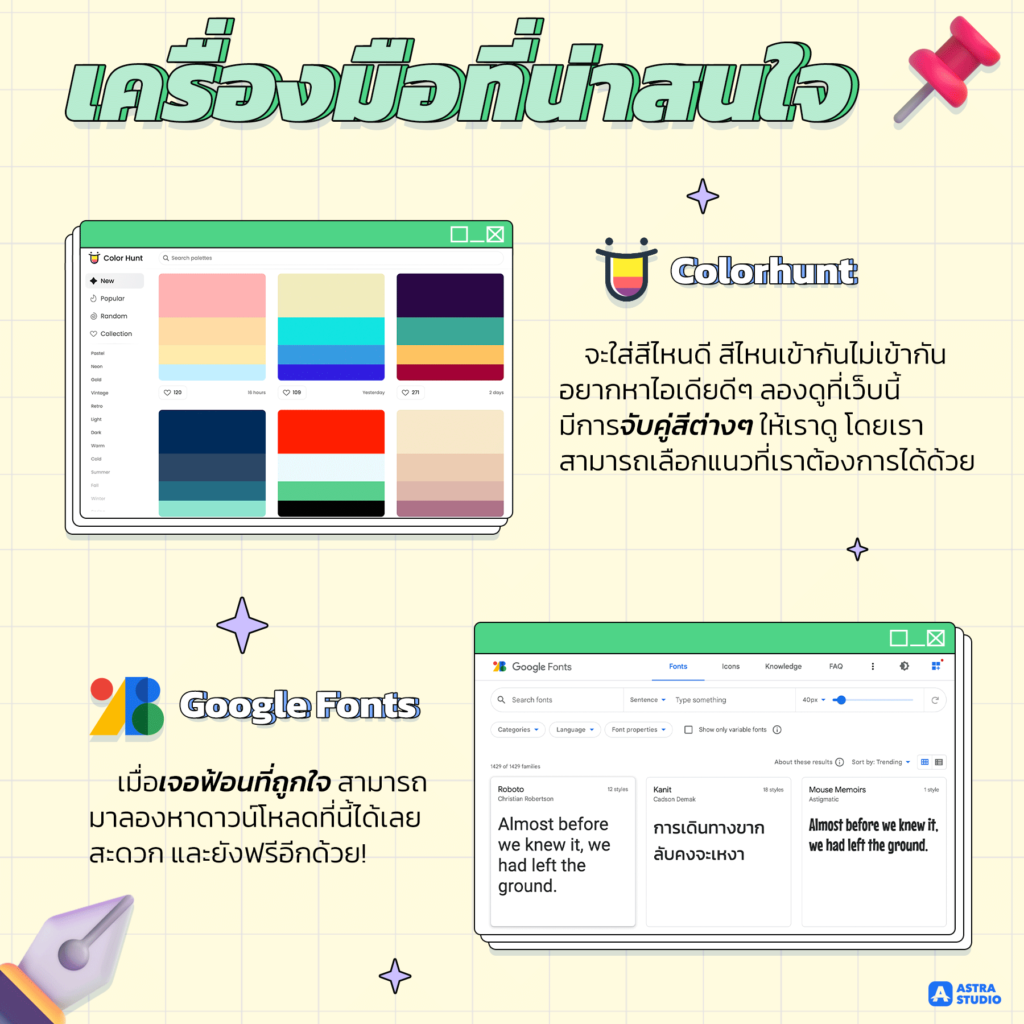
Colorhunt
จะเลือกสีไหนดี สีไหนเข้ากันไม่เข้ากัน อยากหาไอเดียดีๆ ลองดูที่เว็บนี้ มีการจับคู่สีต่างๆ ให้เราดู โดยเราสามารถเลือกแนวสีที่เราต้องการได้ด้วย
Google Fonts
เมื่อเจอฟ้อนที่ถูกใจ สามารถมาลองหาดาวน์โหลดที่นี้ได้เลย สะดวก และยังฟรีอีกด้วย!
หากใครที่เป็นสาย UI รับรองว่าถูกใจอย่างแน่นอนหรือใครทำกำลังมองหาทีมงานทำ UI เพื่อพัฒนาแบรนด์ของตัวเองทาง Astra Studio ก็มีรองรับเช่นเดียวกัน เรามีทีมงานมืออาชีพ ที่สามารถให้บริการ และให้คำปรึกษากับคุณได้ หากใครสนใจสามารถติดต่อเพิ่มได้เลย
อย่าลืมกดติดตามช่องทางต่างๆ ของเราเพื่อรับข้อมูลข่าวสารเพิ่มเติมกันนะ
บริการของเรา >> บริการ Astra studio
Medium: Medium Astra Studio
Website: Astra Studio